Are you ready to dive back into the world of website design and avoid some more common pitfalls? Well, hold on tight because we're about to tackle the second part of our series. In this article, we'll be focusing on a couple of crucial elements: images and their size, as well as alt tags. Now, you might be thinking, How important can these seemingly small details really be? Let me tell you, my friend, they can make or break your website's success!
At Prairie Orchid Media, we understand the significance of every intricate aspect when it comes to SEO and website optimization. That's why I started this series – to ensure that no hidden items are missing from your website that could potentially hinder your business's online visibility. If you missed the first part or simply want to brush up on Meta Descriptions – What are They and Why Do They Matter? or The Importance of Using Heading Tags please click here to catch up before we dive in!
If you are caught up on that, then let’s dive into the next 2 topics.
3. Images – What Size to Use?

Understanding the size of an image and whether it's suitable for your website can sometimes feel like diving into a complicated labyrinth. Take a deep breath, though, because I'm here to simplify it for you! Let's begin with printing materials: when your're working on designs that are going to print, bigger is better! Opt for enormous photos at the highest resolution possible - think at least 300 dots per inch (dpi). This way, your prints will have crispness and clarity.
But websites operate under different rules! Here, compactness is key. We want our webpages to load swiftly, ensuring visitors can revel in your carefully crafted content without delays. Picture this: smaller images equate to speedier loading times, resulting in an absolute delight for anyone traversing your web-based wonderland.
To strike a balance between huge printed visuals and fast loading online experiences, we need to talk about file sizes too. A digital photo comes with varying weights depending on its format: JPEGs are lightweights while PNGs tend to be heavier due to their transparent backgrounds. Exploring these differences permits us to adjust image sizes accordingly and optimize loading speeds without compromising quality.
 Your website’s loading time is important— to visitors and to Google. The faster your page loads, the more people will use it, and the slower it loads, the more quickly people will leave. If you need more info about this, please check out this previous blog - Are Your Website Pages Loading Fast Enough?
Your website’s loading time is important— to visitors and to Google. The faster your page loads, the more people will use it, and the slower it loads, the more quickly people will leave. If you need more info about this, please check out this previous blog - Are Your Website Pages Loading Fast Enough?
The size of images on a website can often be the main culprit behind slow loading times, which can leave your potential clients feeling frustrated and inclined to switch over to your competition's site. Let's say you capture a fantastic photo with your smartphone and decide to upload it directly to your website; chances are that the file will be much larger than necessary. This is because the photo's resolution is likely too high for online display, resulting in longer load times. But fear not! By optimizing the image size, you can ensure quick and seamless user experiences on your website.
To start, resize your images using free online tools, such as MS Paint, or graphics software like Photoshop. Keep in mind the ideal dimensions for web display - typically the largest is around 1200 pixels wide - as exceeding this can cause unnecessary loading time for images. Additionally, consider compressing the image files without sacrificing quality, using compression software or plugins available for popular content management systems.
Remember that smaller image sizes contribute to faster loading times, ultimately enhancing user satisfaction and retention rates. So go ahead and reduce those oversized photos before uploading them to your website. Your visitors will thank you for making their browsing experience smoother and more enjoyable!
4. Images Alt Tags – Not Just the Image is Important
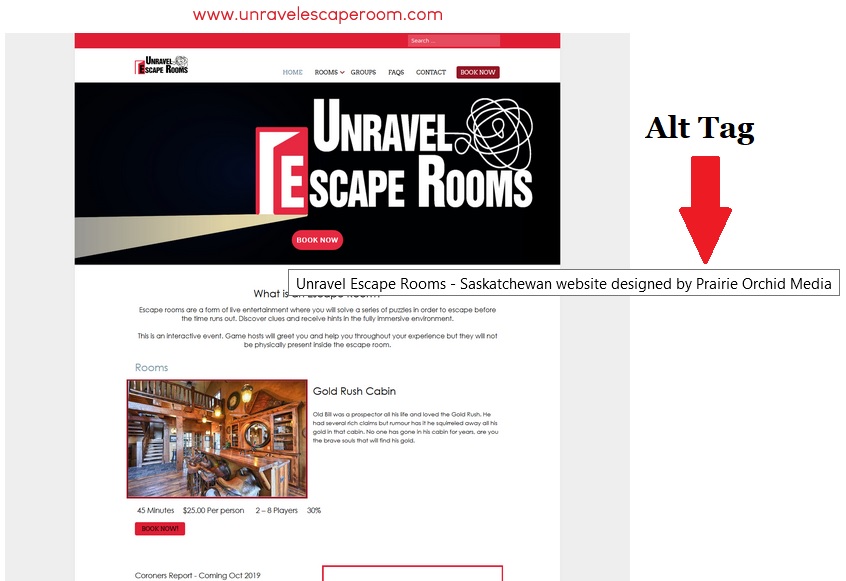
 An Alt Tag (or Alternate Text) is a text description you add to the images on your website, you can see these tags if you hover your mouse over the image (please see the example beside here). Alt Tags are important for people who are visually impaired and using a screen reader, but there are other reasons to use them.
An Alt Tag (or Alternate Text) is a text description you add to the images on your website, you can see these tags if you hover your mouse over the image (please see the example beside here). Alt Tags are important for people who are visually impaired and using a screen reader, but there are other reasons to use them.
When you assign an alt tag to your images, Google is able to more quickly understand what your image is. If your images conveys the subject of your website, that gives Google more trust in your website and confidence to share it with people searching for your products and/or services.
Keywords are something that are very important for your website’s SEO and keywords can be used within alt tags, but it’s most important that you accurately describe the photo as if you were having to describe it to someone who couldn’t see it. Your images should relate with the content of your website, so you’ll likely end up with appropriate keywords anyway.
The best Alt tags are simple and brief descriptions about what is in your image. If you have an image of your logo, your alt tag could be “Company YZX logo”. Please don’t keywords in this description if it doesn’t relate to the image. This may confuse your users.
In this second part of our series on the biggest mistakes people make when building their own website, we have covered the first four points. We hope you found these tips helpful in avoiding common pitfalls and creating a successful online presence. But don't worry, there's more to come! Next week, in the conclusion of this series, I will be sharing valuable insights on how to not just build a website, but truly make it stand out from the crowd. So stay tuned for more exciting tips and tricks! Let's make your website shine like never before.
Thanks for being part of the Prairie Orchid Media community, and we look forward to helping you reach your website goals this year. We offer a wide range of web development and design services to help businesses increase their web presence.
If you need any help with setting up the correct images sizes or how to add alt tags to your website – let’s chat. We would love to hear from you - please contact us at This email address is being protected from spambots. You need JavaScript enabled to view it. .



